The New Way To Design Websites
Web design and development have changed significantly with time. In the past, creating a website required proficiency in HTML and CSS. However, the emergence of WordPress and no-code options, particularly its Gutenberg editor, has simplified this process. Unlike in the old days, you can make changes effortlessly through your WordPress dashboard.
The process was tedious and time-consuming, often resulting in less-than-ideal websites. Now, times have changed. With CMS systems like WordPress and the Gutenberg editor, creating a professional-looking website is more straightforward and affordable.
What Is Gutenberg?
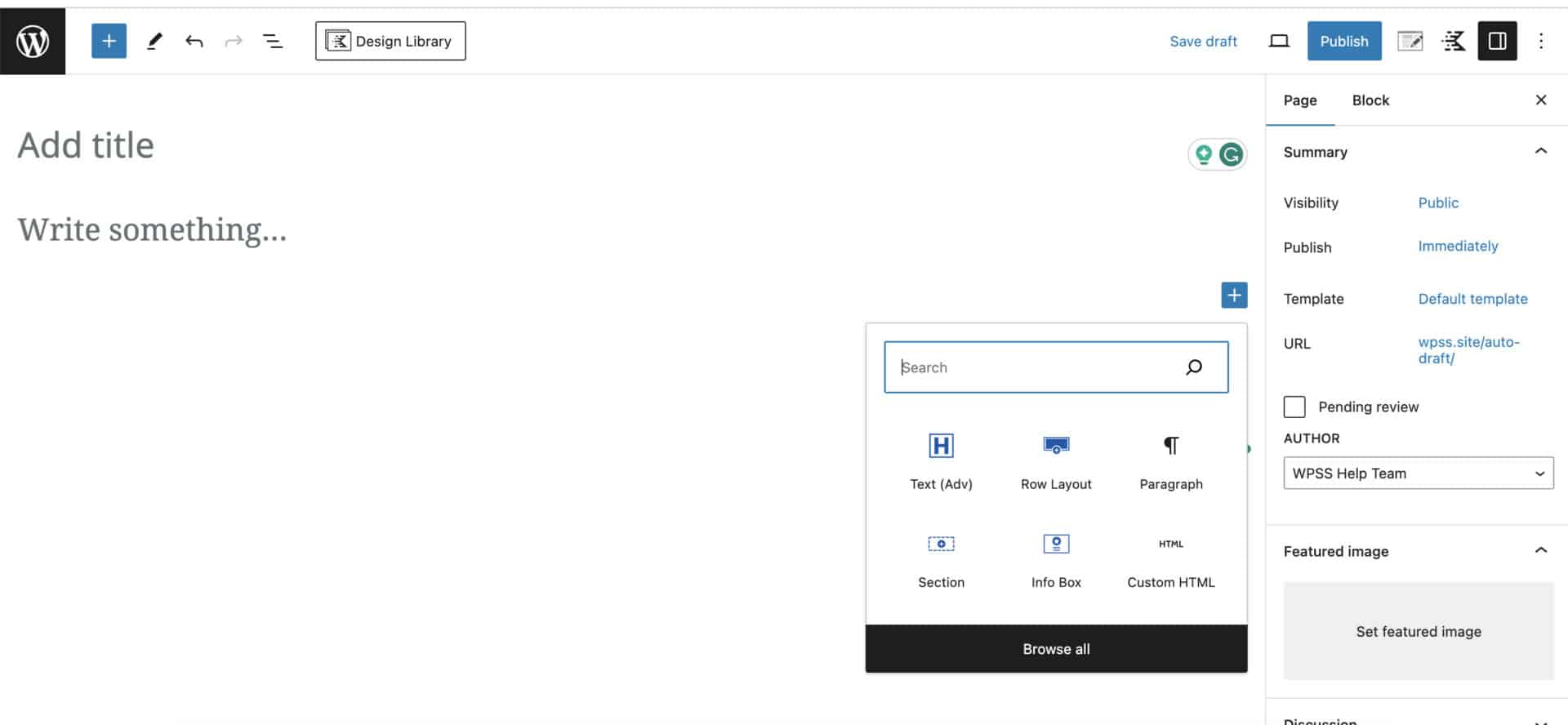
Gutenberg is WordPress’s built-in editor, designed with a block-based approach to simplify website creation. It allows for easy placement of elements on a page, much like a page builder such as Beaver Builder, Elementor, or Divi. Gutenberg streamlines the site-building process, providing a user-friendly experience with numerous features.
Gutenberg works using a variety of blocks, ranging from text and images to more complex features like buttons and galleries. These blocks serve as the building blocks of your site, allowing you to personalize your content and images easily.
As a result, you benefit from an array of pre-designed blocks and patterns, ensuring both usability and functionality in your website layout.
Unlike standalone page builders like Beaver Builder or Elementor, Gutenberg is seamlessly integrated into WordPress, eliminating the need for additional plugins for simple blocks and elements. This integration ensures a smoother and more coherent editing experience.
While Gutenberg presents a strong case for WordPress users, it’s part of a larger landscape of website creation tools. Whether you’re committed to WordPress or exploring other platforms, knowing what makes a software solution effective for your website needs is crucial.

Key Factors to Consider When Choosing Website Creation Software
In your journey to build a website that truly represents your business and brand, there are several key factors to weigh in your decision-making process. The right software can make all the difference, from ease of use to flexibility and support. Let’s delve into these essential considerations to guide you in selecting the most suitable website creation tool for your unique requirements.
With Gutenberg’s block functionality in WordPress, creative freedom is only limited by your creativity. It allows you to craft a website that is unique to you and your business and easy to manage and update.
1. Front End Editing
This is about the ease with which you can see changes as you make them on the website. A front-end editor provides a ‘What You See Is What You Get’ (WYSIWYG) experience, which is especially beneficial for users who are not technically savvy.
Imagine painting a picture but only seeing the result after you’ve finished. That’s what back-end editing is like. Front-end editing allows you to see the changes as you make them – it’s like painting directly on the canvas and seeing your artwork come to life in real-time.
This is helpful for those who want to see their website look exactly as they create.
2. Intuitive Interface
The user-friendliness of the software is essential. An intuitive interface means less time spent learning the tool and more time being productive, making it ideal for business owners who may not have extensive technical knowledge.
Think of this like the dashboard of a car. If all the controls are easy to find and use, driving becomes a much smoother experience. An intuitive website interface is similar; it should be straightforward, with clear labels and a logical layout.
Those with minimal technical skills can navigate and use the software without constantly referencing a manual or help guide.
3. Retention After Deactivation
This refers to what happens to your content and layout if you decide to deactivate the theme or software. It’s important that your website remains functional and that content isn’t lost or distorted if the software is disabled.
Consider this as a safety net. If you stop using a particular theme or plugin, your website’s content mustn’t just vanish or become a jumbled mess. Good software will retain your content in a readable format, even after deactivation, much like how a well-organized file cabinet keeps your documents safe and accessible, even if you remove the labels from the drawers.
4. Performance
This includes factors like load times and responsiveness. Software that hampers site performance can negatively impact user experience and search engine rankings.
A slow-loading website can be as frustrating as waiting in a long checkout line. Performance is about how quickly your website loads and responds to user actions. Websites that load faster provide a better user experience and are favored by search engines, which can improve your site’s visibility.
Imagine if your website is a speedy, sleek, sporty car rather than a slow-moving, packed work van; that’s the efficiency you aim for.
5. Compatibility
The software should work well with other tools and plugins you might be using, and it should also be compatible with different browsers and devices. This ensures a seamless experience for all users.
This is about making sure the software plays well with others. Just like using appliances from different brands in your home, your website might need various tools and plugins to function.
Compatibility ensures these elements work seamlessly together, preventing issues like broken features or website crashes, which can be as disruptive as a power outage.
6. Support
Good customer support is vital, especially for troubleshooting technical issues or getting help with features. Look for software backed by reliable support, including documentation, community forums, or direct customer service.
Having reliable support is like having a knowledgeable friend you can call when something goes wrong with your computer. Good support can include online tutorials, responsive customer service, community forums, or in-depth documentation.
This is especially crucial if you’re not tech-savvy and have expert help readily available.
7. Extensions
The availability of extensions or add-ons can greatly enhance the software’s functionality, allowing for more customization and scalability as your business grows.
Extensions are features you can add to your website, similar to adding new apps to your smartphone. They allow you to customize and enhance your website’s functionality as your business grows.
For instance, adding integration for email marketing to your website shop can transform a basic store into an online experience. You’ll be able to easily add data from one space to another without added time or stress.

Block Builders: A game changer in WordPress.
Gutenberg has revolutionized WordPress design, encouraging us to reimagine the design process from the ground up. These tools offer an advantage, allowing for more intuitive and streamlined website creation.
However, it’s important to remember that they’re just one piece of the puzzle. Effective web design also requires strategic planning and thoughtful implementation to ensure your site is visually appealing, user-friendly, and aligned with your business goals.
While there are various options on the market, Gutenberg stands out for its seamless integration with WordPress, ease of use, and growing community support.
So, are you ready to build a website that truly showcases the essence of your business and brand? Let us guide you through this exciting process. Schedule your free success session today, and take the first step towards creating a digital presence that resonates with your audience and amplifies your message.
